W mojej niedawnej recenzji TrimUI Brick (czyli aktualnie jednego z moich ulubionych handheldów) wspominałem, że na swojej “cegiełce” korzystam z systemu operacyjnego NextUI. To rozwiązanie jest bardzo minimalistyczne, a jednocześnie ma wiele mocno rozwiniętych funkcji (które wciąż są regularnie aktualizowane) i właśnie dlatego zagarnęło ono moje serce. W tym poradniku pokażę, jak krok po kroku zainstalować system NextUI na TrimUI Brick i jak skonfigurować go w taki sposób, by wyciągnąć pełnię możliwości z tej świetnej retro konsolki.
Co będzie na potrzebne?
Do zainstalowania NextUI będzie nam potrzebne parę rzeczy. Konkretnie
- Sama Konsolka TrimUI Brick (lub ewentualnie TrimUI Smart Pro)
- Karta pamięci microSD. Tutaj polecam modele o pojemności 64 lub 128 GB (linki afiliacyjne)
- Komputer z możliwością podłączenia karty pamięci (lub odpowiednim adapterem)
- 10-15 minut na instalację i podstawową konfigurację
Jeżeli wszystkie te rzeczy mamy już przygotowane to możemy zabierać się do roboty.
Odpowiednie formatowanie karty pamięci
Pierwsza rzecz do ogarnięcia to sformatowanie karty pamięci do FAT32. Ten proces zademonstruję na przykładzie systemu Windows. Osoby korzystające z systemu macOS do osiągnięcia podobnego efektu mogą skorzystać ze wbudowanego narzędzia dyskowego.
Uwaga! Poniższa operacja usunie wszystkie dane z karty pamięci. Przed jej przeprowadzeniem warto sprawdzić, czy na karcie nie znajdują się jakieś istotne pliki.
Aby odpowiednio sformatować naszą kartę:
- Podpinamy kartę pamięci do komputera.
- Otwieramy przeglądarkę i wchodzimy na stronę pobierania programu Rufus.
- W sekcji pobierania wybieramy plik “rufus-x.x.exe”

- Po zakończeniu pobierania przechodzimy do folderu z pobraną zawartością. Szukamy tam programu Rufus i klikamy na niego dwukrotnie by go uruchomić.
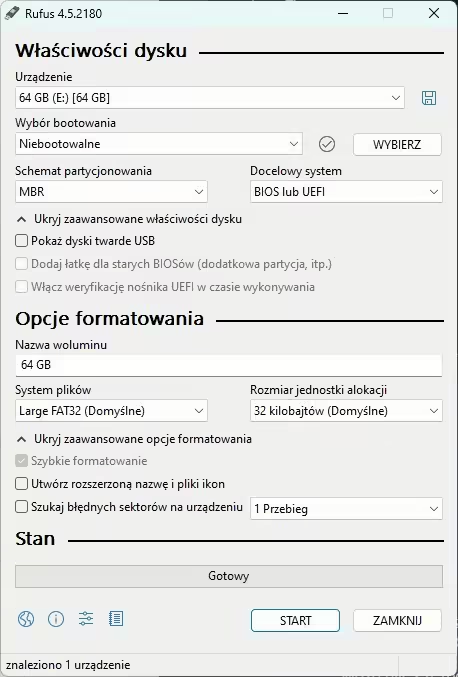
- Teraz w oknie programu Rufus:
- Klikamy na budkę “Urządzenie” i wybieramy tam naszą kartę pamięci (można ją poznać po pojemności)
- Zaznaczamy pozycję “Wybór bootowania” i z rozwiniętej listy wskazujemy “niebootowalne”
- Wybieramy opcję “System plików” i wskazujemy w niej “FAT32” lub “Large FAT32”.
- Odznaczamy budkę z opcją “Utwórz rozszerzoną nazwę i pliki ikon”.
Poprawnie skonfigurowany program powinien wyglądać mniej więcej w ten sposób:
- Upewniamy się, że wszystkie opcje na pewno zostały wprowadzone prawidłowo, a następnie klikamy przycisk Start i potwierdzamy rozpoczęcie procesu formatowania. Po chwili nasza karta pamięci powinna zostać sformatowana do FAT32.
Instalacja systemu NextUI
Sama instalacja NextUI jest bardzo łatwa. W celu jej przeprowadzania:
- Upewniamy się, że nasza sformatowana karta pamięci jest rozpoznawana w systemie.
- Wchodzimy na stronę pobierania NextUI na Githubie i klikamy tam plik z końcówką “…all.zip”. Powinno to rozpocząć pobieranie jednego archiwum.
- Wchodzimy do folderu z pobranymi rzeczami, klikamy prawym przyciskiem myszy na pobrany przed chwilą plik ZIP i zaznaczmy opcję “wyodrębnij wszystko”.
- Wchodzimy do rozpakowanego folderu NextUI, zaznaczamy wszystkie obecne w nim pliki oraz foldery, a następnie kopiujemy je do głównego folderu naszej karty pamięci.

I… to w sumie tyle. Po skopiowaniu wszystkich plików system NextUI powinien być już prawidłowo zainstalowany na naszej karcie pamięci.
Jeżeli w przyszłości, będziemy chcieli manualnie zaktualizować omawiany system do najnowszej wersji, to procedura będzie wyglądała dokładnie tak samo, jak powyżej (z tym że po wklejeniu plików, może być konieczne zaznaczenie opcji “zastąp wszystkie”).
Dodawanie gier (ROM’ów) i plików BIOS
Teraz możemy dodać nasze gry (ROM’y) oraz pliki BIOS (potrzebne od działania niektórych emulatorów) na kartę pamięci.
Żeby to wykonać:
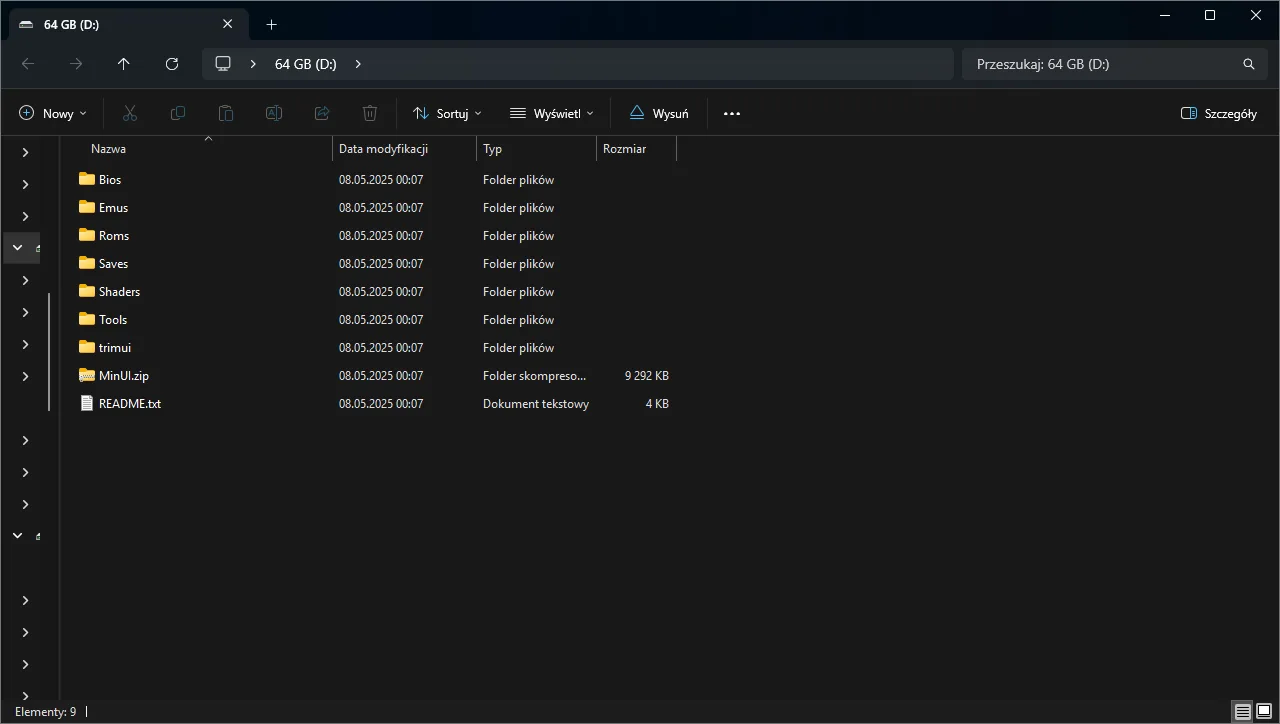
- Podpinamy kartę pamięci z NextUI do komputera i otwieramy ją w eksploratorze plików.
- Teraz jeśli:
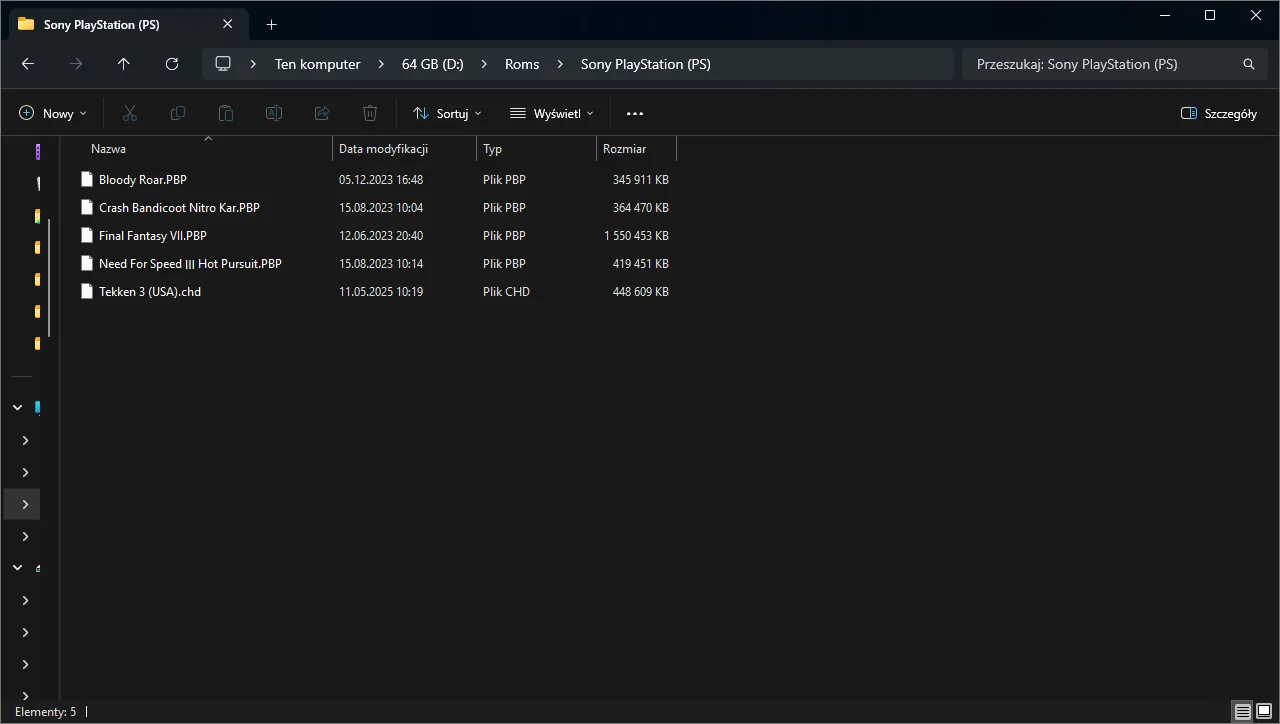
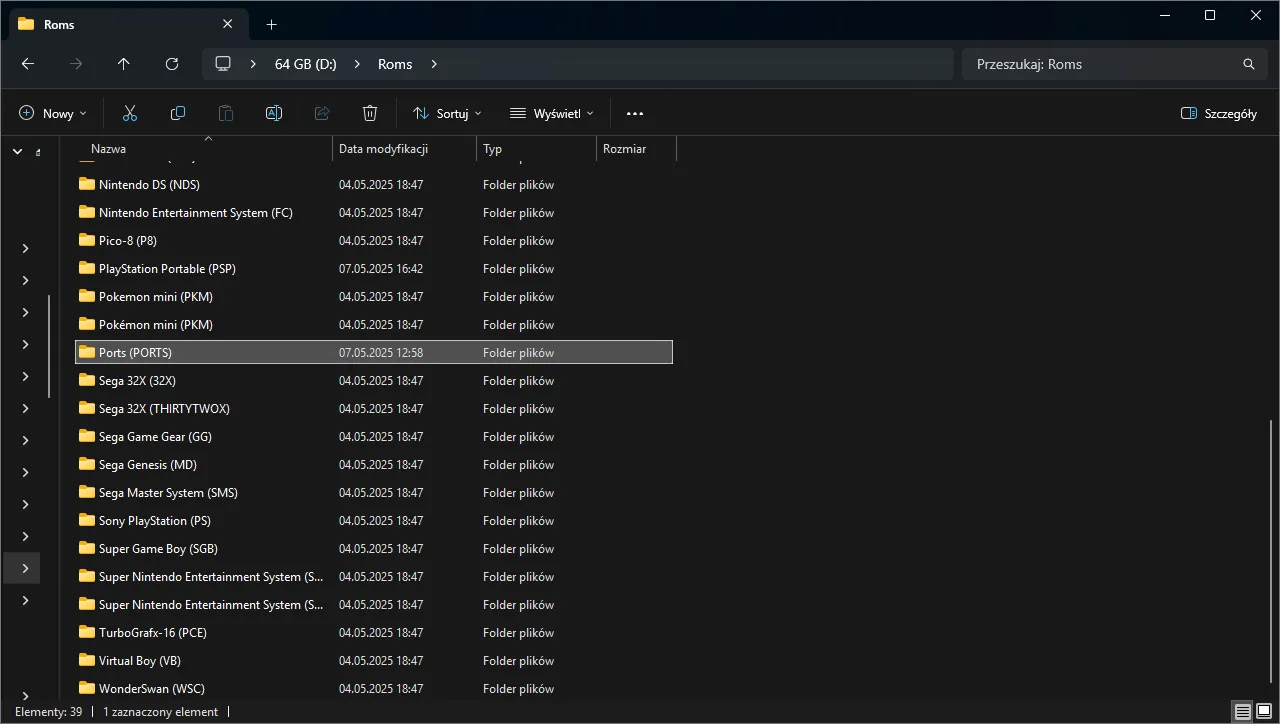
- Chcemy dodać na kartę gry to wchodzimy do folderu “Roms”, a następnie szukamy w nim folderu z nazwą systemu, dla którego chcemy dodać gry (np. “Sony PlayStation” dla gier z PS1) i go otwieramy. Po tym wszystkim kopiujemy gry w odpowiednim formacie do otwartego folderu.

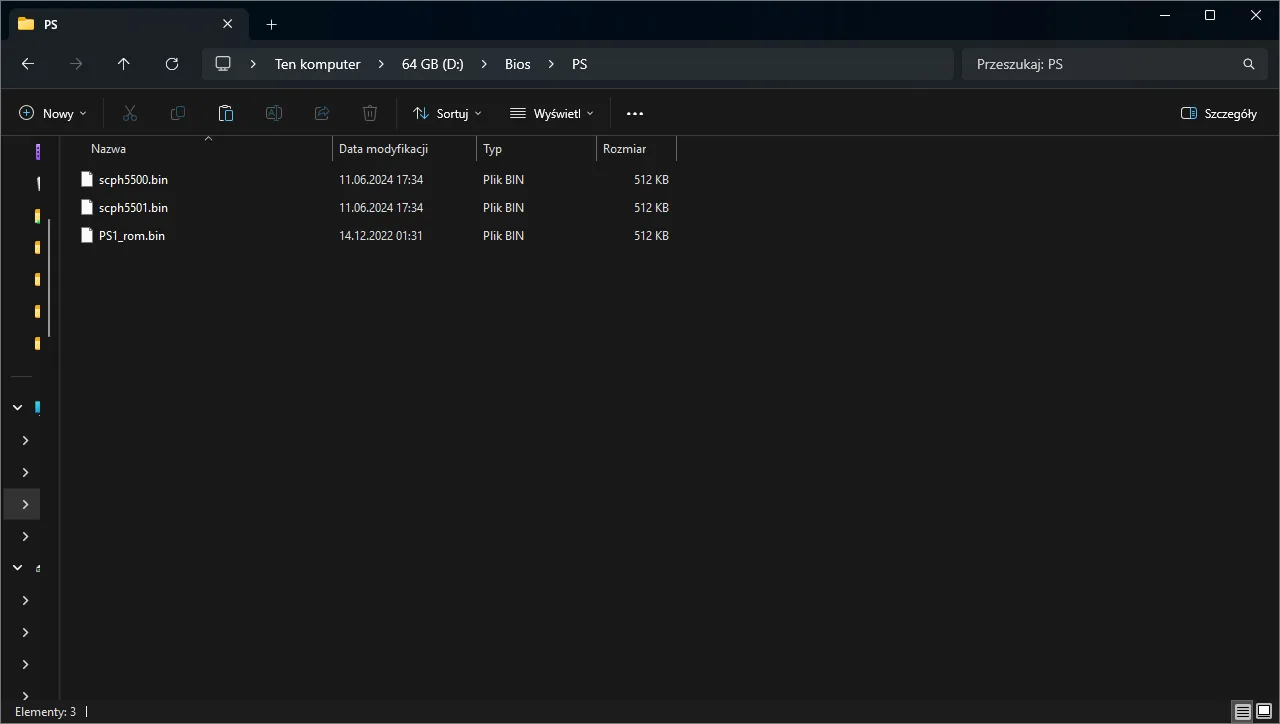
- Chcemy dodać na kartę pliki BIOS, to otwieramy folder “Bios”, następnie szukamy w tym folderze kolejnego katalogu z nazwą danej konsoli (np. “PS” dla emulatora PS1) i go otwieramy. Na koniec, wklejamy pliki BIOS do otwartego folderu.

- Chcemy dodać na kartę gry to wchodzimy do folderu “Roms”, a następnie szukamy w nim folderu z nazwą systemu, dla którego chcemy dodać gry (np. “Sony PlayStation” dla gier z PS1) i go otwieramy. Po tym wszystkim kopiujemy gry w odpowiednim formacie do otwartego folderu.
Jeżeli potrzebujecie pomocy ze zdobyciem pliku BIOS dla PlayStation 1, to możecie przeczytać mój dedykowany poradnik pokazujący, jak zdobyć taki plik w prosty i legalny sposób.
Jeśli wraz z TrimUI Brick zamówiliśmy dedykowaną kartę pamięci dla konsolki, to nic nie powstrzymuje nas też przed skopiowaniem zawartości z niej i wklejeniem jej na kartę z NextUI.
Pierwsze uruchomienie i podstawowa nawigacja po systemie
Po przejściu przez wszystkie powyższe kroki możemy już włożyć kartę microSD do naszej konsolki i użyć przycisku zasilania do jej uruchomienia.
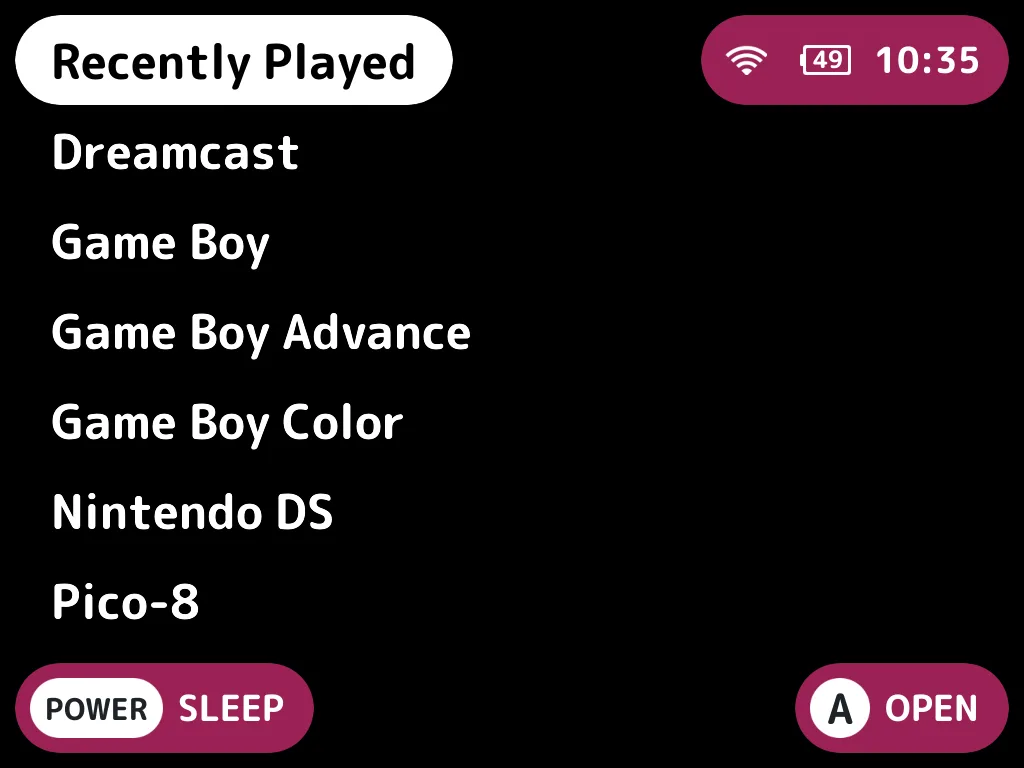
Kiedy finalnie system zostanie załadowany, powinniśmy trafić na bardzo prosty ekran z czarnym tłem i kilkoma pozycjami. Wśród tych pozycji na pewno znajdziemy:
- Zakładkę “recently played”, w której znajduje się lista z niedawno uruchomionymi tytułami
- Zakładki odpowiadające nazwom retro systemów (np. Game Boy, Game Boy Color), które skrywają nasze gry
- Zakładkę “Tools”, w której występują ustawienia systemowe (pozwalające zmienić np. wygląd systemu) oraz dodatkowe narzędzia

Najważniejsza sprawa, czyli uruchamianie gier w systemie NextUI, jest bardzo proste, bo wystarczy zaznaczyć system, jaki chcemy emulować, nacisnąć przycisk A, by przejść do listy dostepnych gier, następnie najechać na interesujący nas tytuł i ponownie wcisnąć przycisk A, aby go uruchomić.

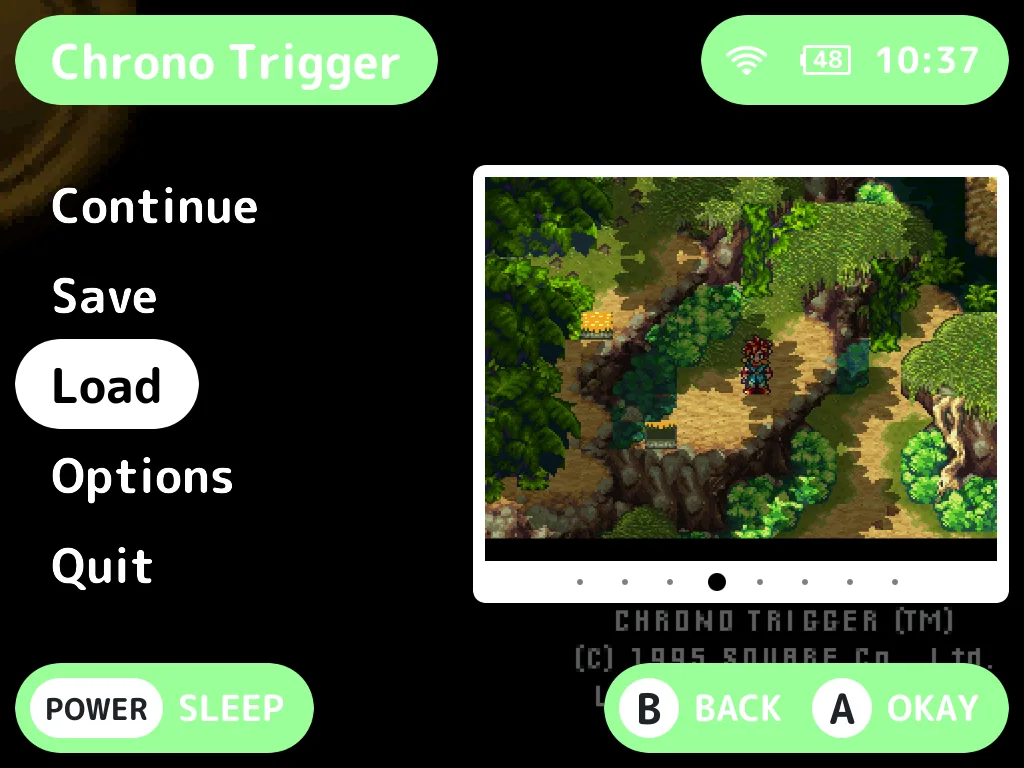
Po wejściu do gry możemy w dowolnym momencie nacisnąć przycisk Menu (ten z logiem TrimUI) i otworzyć szybkie Menu. Znajdziemy w nim łącznie 5 opcji:
- Continue — Wznawia naszą grę
- Save — Tworzy szybki zapis w dowolnym momencie gry. Domyślnie dostępnych jest 8 slotów na tego typu zapis, Pomiędzy konkretnymi zapisami możemy poruszać się przyciskami lewo/prawo a ich podgląd zobaczymy w ramce po prawej.
- Load — Ładuje utworzony wcześniej zapis
- Options — Zakładka z opcjami dotyczącymi wyglądu gry, zastosowanych shaderów, skrótów klawiszowych i innych ustawień emulatora. Polecam w wolnym czasie nieco tutaj pogrzebać i sprawdzić, które opcje najbardziej nam odpowiadają (o niektórych z nich piszę dokładniej, jeszcze nieco niżej).
- Quit — Wychodzi z gry do menu głównego bez automatycznego zapisania gry.

Podczas korzystania z NextUI warto też znać dwa globalne skróty klawiszowe:
- Przycisk Menu + głośność góra/dół — Do szybkiej zmiany jasności ekranu
- Przycisk Select + głośność góra/dół — Do szybkiej zmiany temperatury barw ekranu (domyślna wartość jest jednak w mojej ocenie odpowiednia)
Łączenie TrimUI Brick z siecią Wi-Fi
Oprócz podstawowej funkcjonalności (uruchamianie gier) NextUI oferuje też wiele dodatkowych funkcji. Wiele z nich potrzebuje do działania połączenia z Wi-Fi dlatego zanim przejdziemy dalej, zajmiemy się zainicjowaniem takiego połączenia.
W tym celu:
- Wychodzimy do menu głównego NextUI.
- Otwieramy zakładkę “Tools”, a zaraz po tym otwieramy “Settings”.
- Klikamy na Network i tam przy pomocy krzyżaka zmieniamy opcję Wi-Fi z “Off” na “On”.
- Czekamy chwilę, aż konsola znajdzie pobliskie sieci. Potem zaznaczamy nazwę naszego Wi-Fi, klikamy przycisk A i wybieramy opcję “Enter Wi-Fi password”.
- Przy pomocy wyświetlonej klawiatury wpisujemy hasło i zatwierdzamy je klawiszem “enter”. Chwilę później połączenie z siecią powinno zostać nawiązane.
Zmiana wyglądu systemu
Domyślnie NextUI daje nam dostęp do kilku prostych opcji zmieniających domyślny wygląd systemu. Aby się do nich dostać:
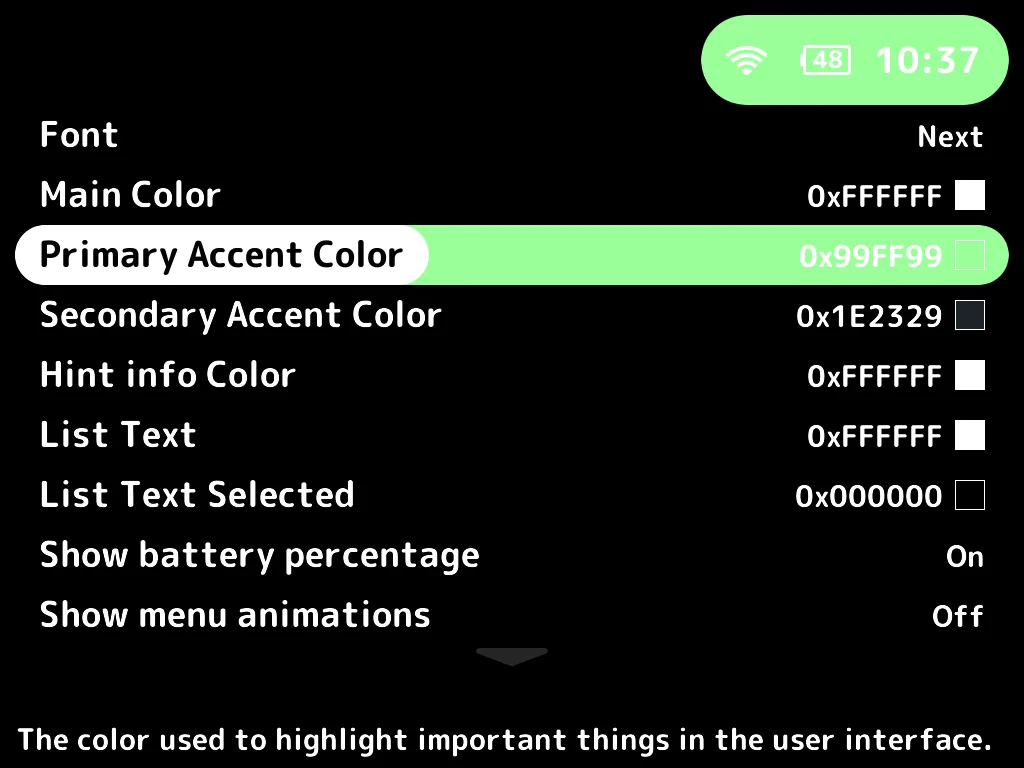
- Przechodzimy do głównego Menu NextUI. Następnie wchodzimy w “Tools” > “Settings” > “Appearance”.
- Dostosujemy dowolnie opcje, takie jak:
- Font — Aktualna czcionka
- Main color — Główny kolor używany np. jako zaznaczenie
- Primary accent color — Główny kolor akcentów, np. paska ze stanem baterii, Wi-Fi i godziną
- Secondary accent color — Kolor mniejszych akcentów, jak np. czcionki przy niektórych napisach
- Show battery percentage — Pokazuje (lub nie) procent baterii w ikonce wyświetlanej na górnej belce
- Show menu animations — Steruje animacjami w Menu i pozwala je wyłączyć
- Show menu transitions — Umożliwia wyłączenie domyślnie aktywnych przejść

- Po zmianie wybranych opcji sprawdzamy, czy się nam one podobają.
(Moje) Optymalne ustawienia graficzne
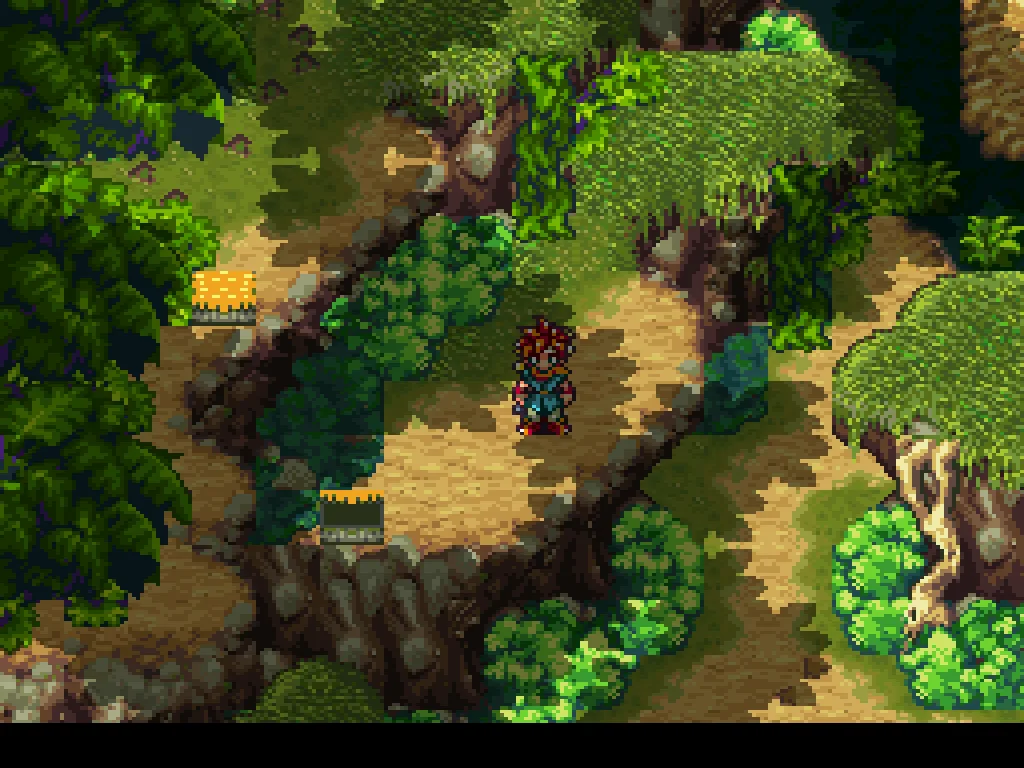
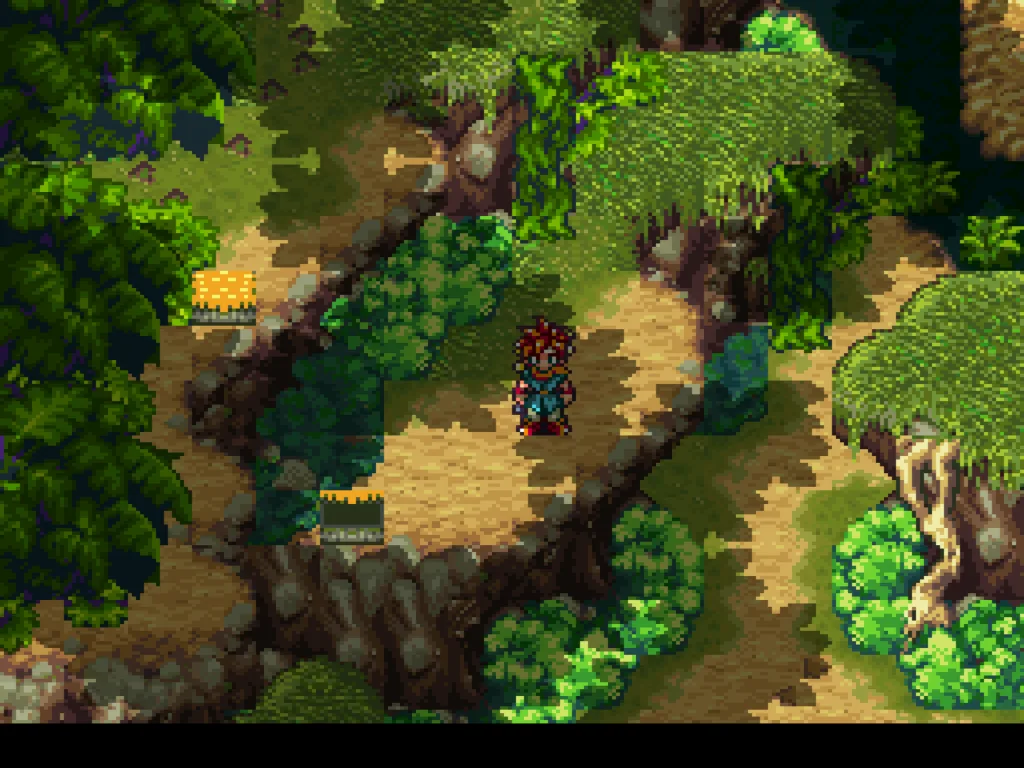
Domyślnie NextUI używa do podnoszenia rozdzielczości gier Interpolację “najbliższego sąsiada” (z ang. nearest neighbor). Jest ona prosta w obliczeniu (przez co też mało zasobochłonna), jednak w niektórych grach oferowany przez nią efekt jest zbyt wyostrzony. W innych (np. w Chrono Trigger) da się zaś zauważyć inne problemy, takie, jak migotanie niektórych tekstur. Dlatego właśnie lepszym sposobem na podnoszenie rozdzielczości gier będzie kombinacja shaderów i interpolacji liniowej (która, zresztą jest też polecana w oficjalnej dokumentacji NextUI).
Aby zastosować te optymalne ustawienia graficzne w danym systemie:
- Otwieramy dowolną grę.
- Wchodzimy do szybkiego Menu poprzez naciśnięcie przycisku Menu, a następnie otwieramy zakładkę “Options”.
- Teraz otwieramy zakładkę “Shaders”.
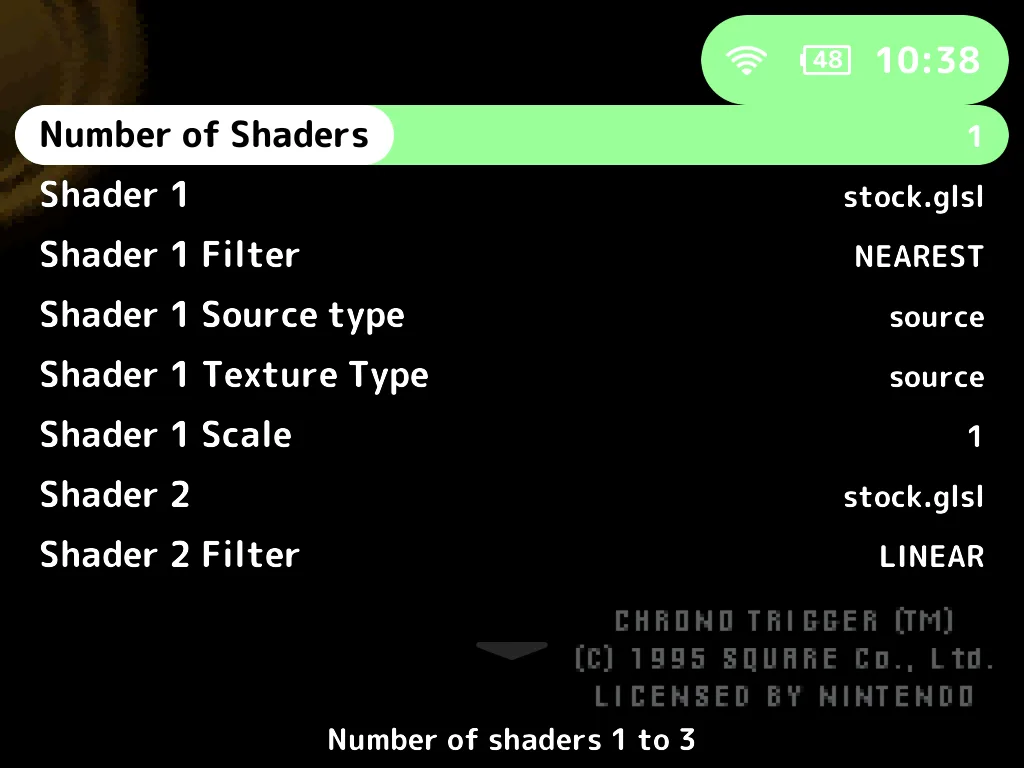
- Na otwartej stronie zmieniamy opcję “Number of Shaders” z “Off” na 1. Ta opcja sprawi, że przy emulacji NextUI będzie używała jednego Shadera.

- W opcjach pierwszego Shadera:
- Ustawiamy opcję “Shader 1” na “stock.glsl” — Jest to prosty Shader zachowujący większość “normalnych” charakterystyk obrazu
- Zmieniamy opcję “Shader 1 Filter” na “Nearest”
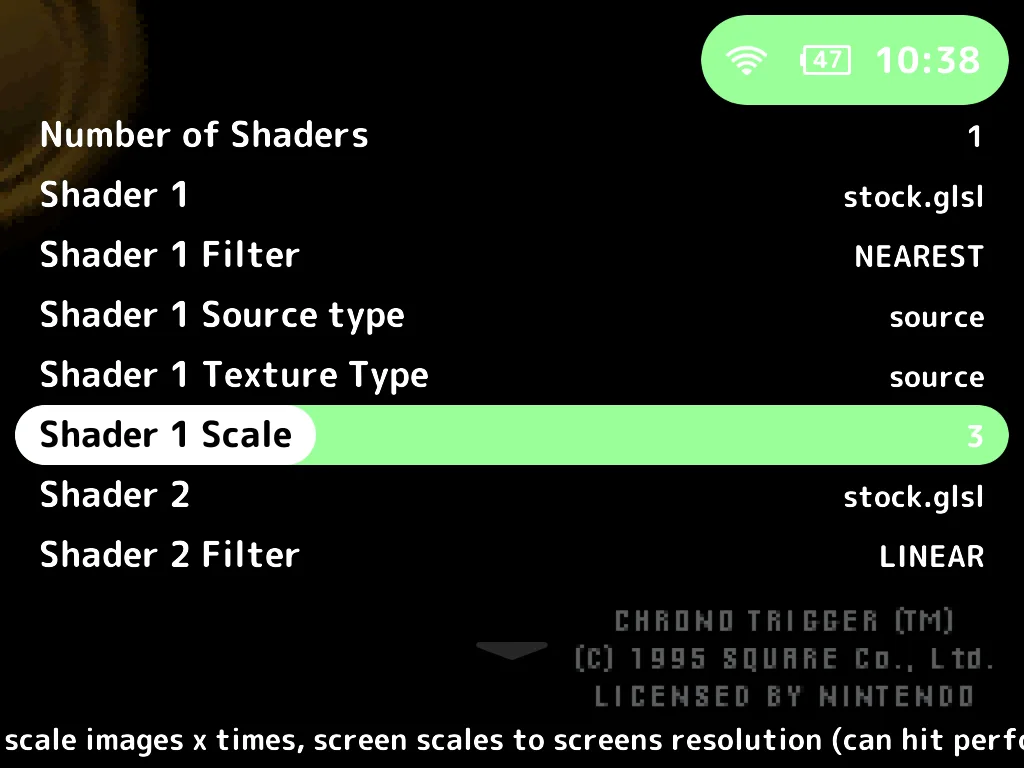
- Ustawiamy “Shader 1” Scale na “2” lub “3” — Im wyższa liczba tym gra będzie wyglądać (potencjalnie) lepiej, ale za to może chodzić nieco gorzej. Dla większości 8-bitowych i 16-bitowych spokojnie można ustawić tę wartość na 3, gdzie przy PlayStation 1 można ją już ustawić na 2.
Po wprowadzeniu wszystkich tych zmian nasza zakładka z Shaderami powinna wyglądać w ten sposób:
- Klikamy przycisk B, by wycofać się do poprzedniej zakładki, a następnie otwieramy pozycję “Frontend”.
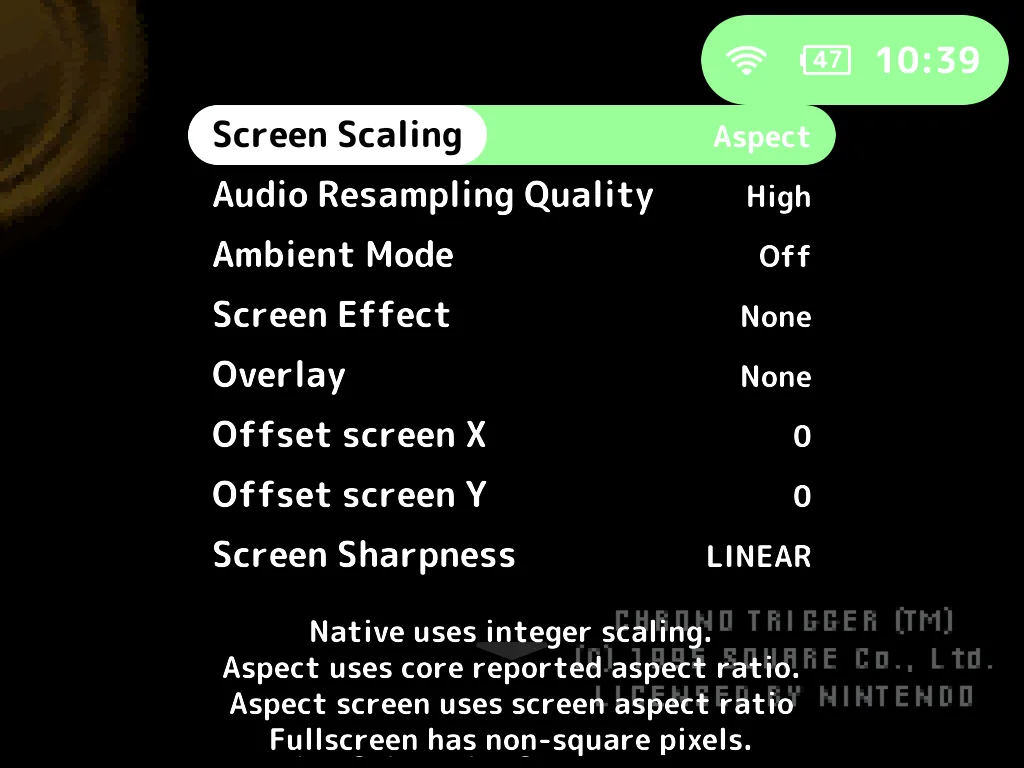
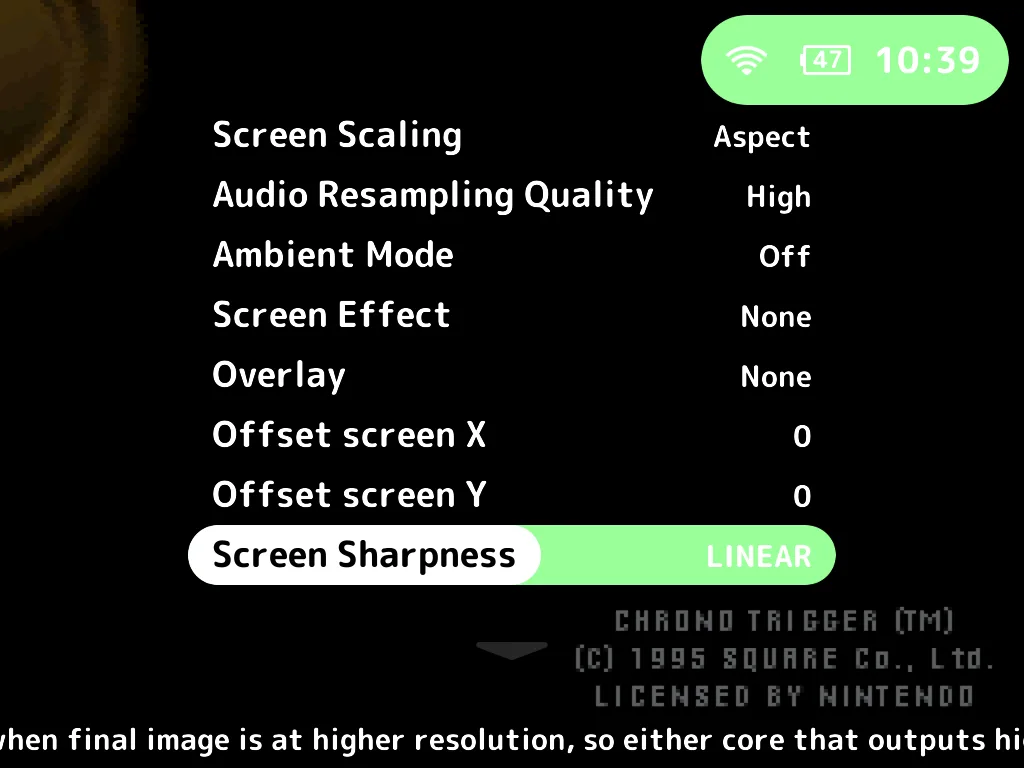
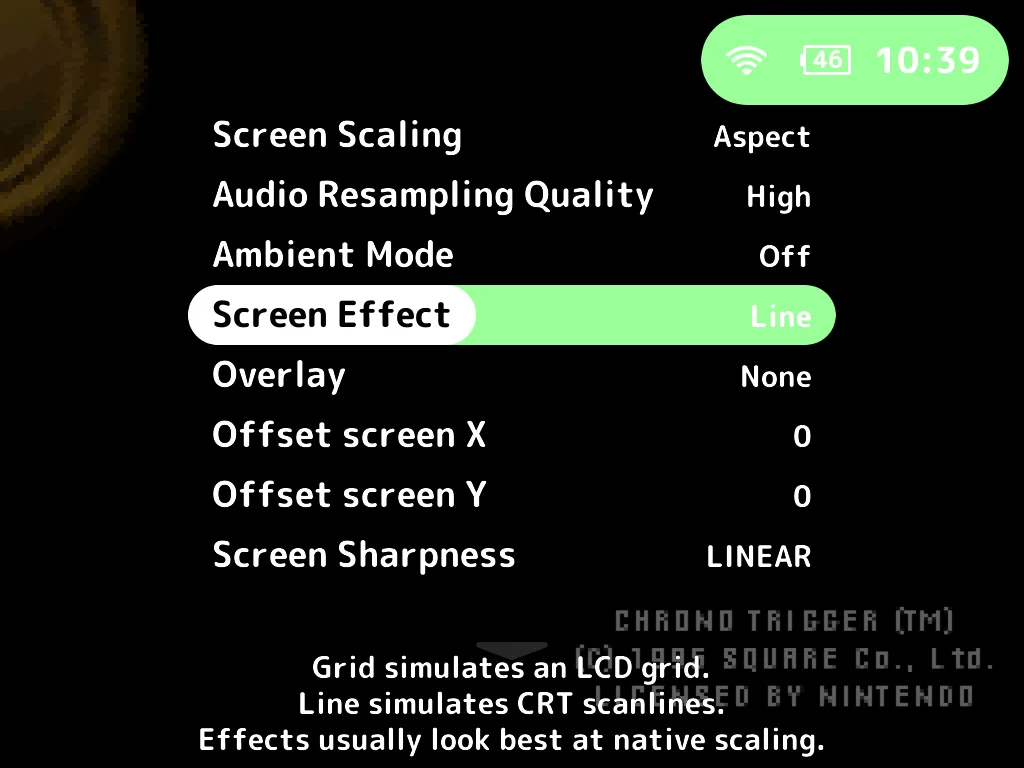
- W tym miejscu:
- Zmieniamy opcję “Screen Scaling” na “Aspect” (jeśli chcemy, żeby obraz miał poprawne proporcje) lub “Fullscreen” (jeśli chcemy rozciągnąć obraz tak, by zajmował on cały ekran)

- Ustawiamy “Screen Sharpness” na “Linear”

- Jeśli chcemy zastosować dodatkowo jakiś efekt to zmieniamy opcję “Screen Effect” na “Line” (efekt linii, jak w ekranach CRT) lub “Grid” (efekt szachownicy jak w ekranach od Game Boya).

- Zmieniamy opcję “Screen Scaling” na “Aspect” (jeśli chcemy, żeby obraz miał poprawne proporcje) lub “Fullscreen” (jeśli chcemy rozciągnąć obraz tak, by zajmował on cały ekran)
- Klikamy przycisk B, by cofnąć się do poprzedniego menu i wybieramy “Save Changes” > “Save for console” w celu zapisania zmian.
- Sprawdzamy, czy osiągnięty efekt nam się podoba i jeśli tak jest, to powtarzamy proces dla innych konsol/emulatorów.


Oczywiście powyższe ustawienia są tylko moją sugestią i jeśli chcemy uzyskać nieco bardziej charakterystycznym efekt (np. symulujący wypukły ekran) to możemy zastosować inny z dostępnych shaderów zamiast opcji “stock.glsl”.
Instalacja i menedżera paczek PAK
Jedną z sił NextUI jest wsparcie dla tzw. “PAK’ów”. Są to specjalne paczki PAK przygotowane przez społeczność, które mogą znacznie rozszerzać możliwości domyślnego systemu, poprzez dodanie do niego dodatkowych narzędzi, czy też emulatorów.
Zdecydowanie najprostszym sposobem na zarządzanie tymi paczkami bezpośrednio z “cegiełki” jest skorzystanie z dedykowanego menedżera paczek PAK. Aby go zainstalować:
- Wyłączamy naszą konsolkę, wyjmujemy z niej kartę microSD i podpinamy ją do komputera.
- Wchodzimy na stronę pobierania aplikacji Pak Store i w sekcji z najnowszą wersją klikamy na plik “Pak.Store.pak.zip”. Powinno rozpocząć to pobieranie jednego pliku.
- Wchodzimy do folderu z pobraną zawartością, klikamy prawym przyciskiem myszy na ściągnięty przed chwilą plik i wybieramy “wyodrębnij wszystko”.
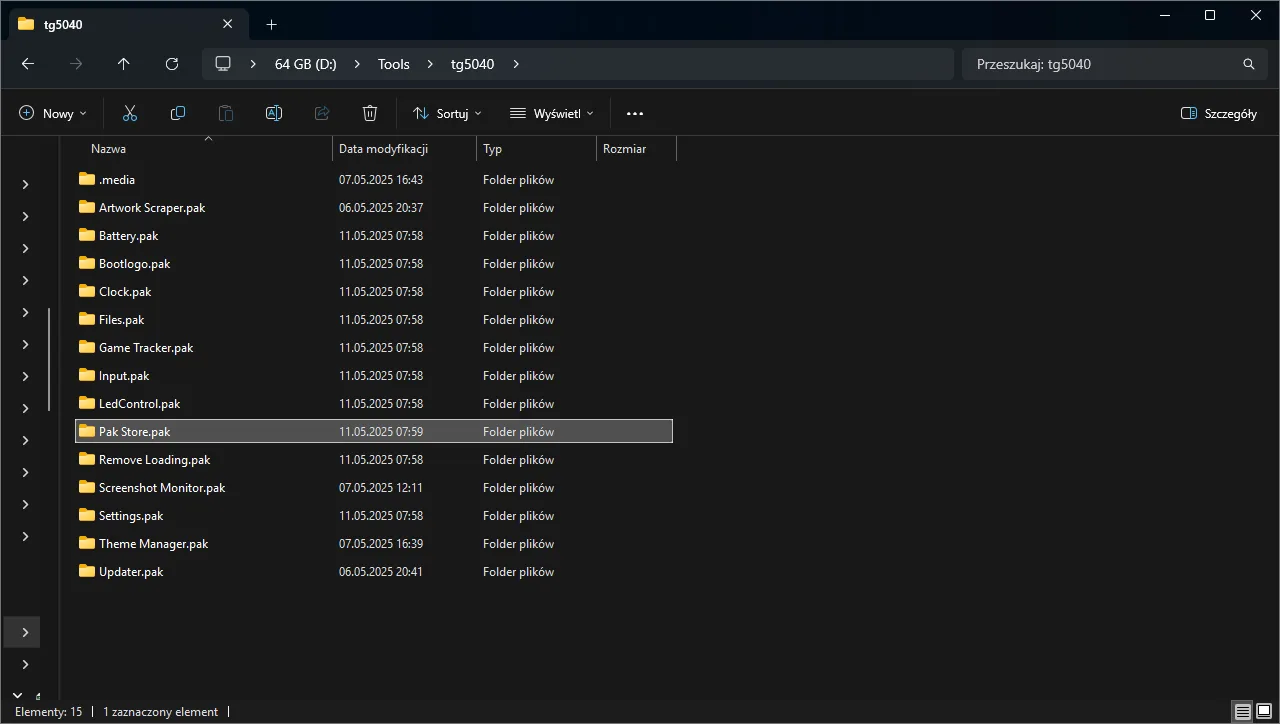
- Kopiujemy rozpakowany folder “Pak.Store.pak” i kopiujemy go do lokalizacji /Tools/tg5040 obecnej na karcie pamięci z systemem NextUI.

- Po tym wszystkim, możemy odpiąć kartę pamięci od komputera, włożyć ją z powrotem do konsolki i uruchomić “cegiełkę”.
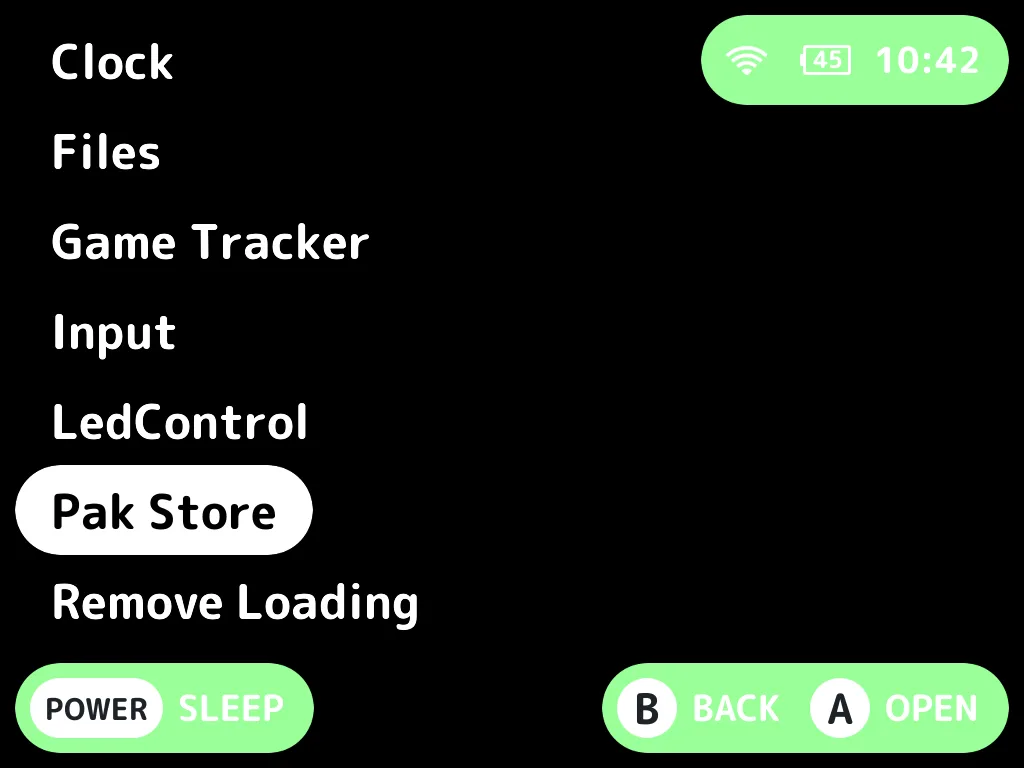
Jeżeli wszystko zrobiliśmy poprawnie, to teraz po wejściu do zakładki “Tools” w NextUI powinniśmy zauważyć nową pozycję o nazwie “Pak Store”.
Jeśli chcemy przy jej jakąś nową paczkę, to:
- Upewniamy się, że mamy aktywne połączenie z Wi-Fi.
- Otwieramy menedżer Pak Store z zakładki Tools.

- Po odpaleniu aplikacji wchodzimy w “Browse”, a następnie wybieramy jedną z dostępnych kategorii.
- Zaznaczamy PAK, który chcemy zainstalować i klikamy przycisk A.
- Potwierdzamy instalację naciśnięciem przycisku X

Po kilku chwilach zaznaczony PAK powinien zostać doinstalowany do systemu NextUI.
Polecane paczki PAK
Poniżej pokazuje (w mojej ocenie) najlepsze dodatkowe paczki, które warto zainstalować w systemie NextUI dla TrimUI Brick.
Theme Manager — prosta zmiana motywu systemu
- Kategoria w Pak Store: Customization
Theme Manager to aplikacja pozwalająca nam w prosty sposób pobrać i zmienić motyw naszego systemu. Dzięki niej można w znaczący sposób “ożywić” domyślny wygląd systemu NextUI.
Po zainstalowaniu Theme Mangera w sklepie Pak Store zmiana motywu jest bardzo łatwa i wygląda w ten sposób:
- Upewniamy się, że konsolka TrimUI Brick została połączona z Wi-Fi.
- Wchodzimy do zakładki Tools, szukamy tam pozycji “Theme Manager” i ją uruchamiamy.
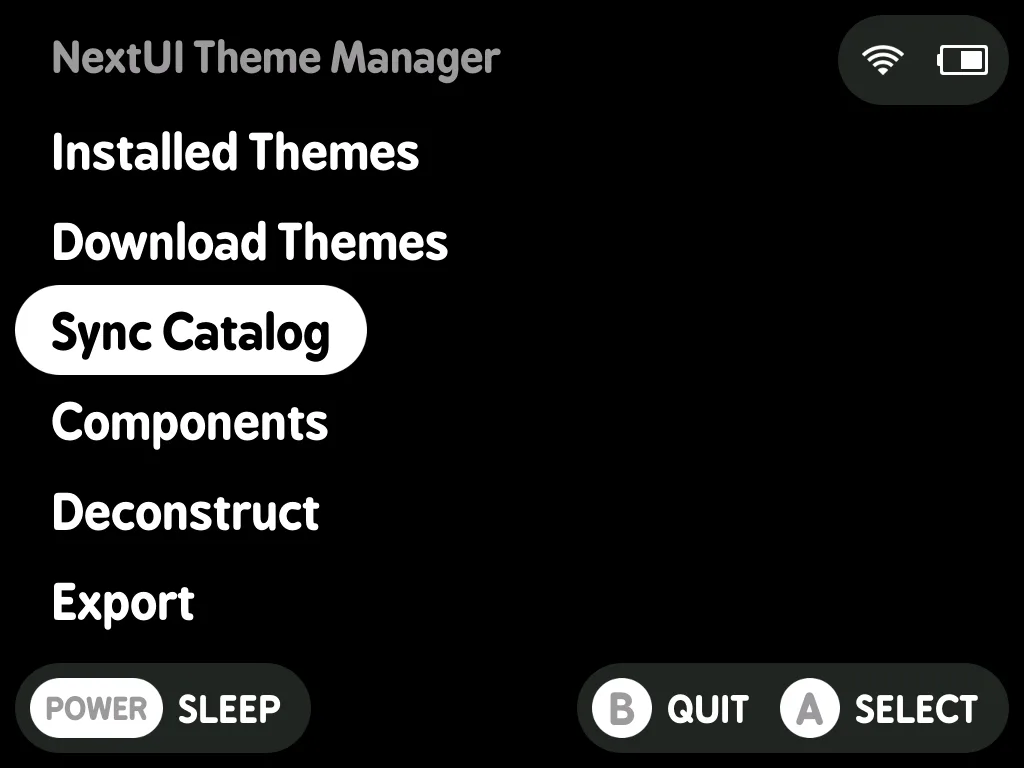
- Klikamy na opcję “Sync Catalog”, zatwierdzamy ją przyciskiem “Yes” i czekamy kilka sekund, aż program odczyta poprawnie wszystkie dostępne motywy.

- Teraz wybieramy “Download Themes”.
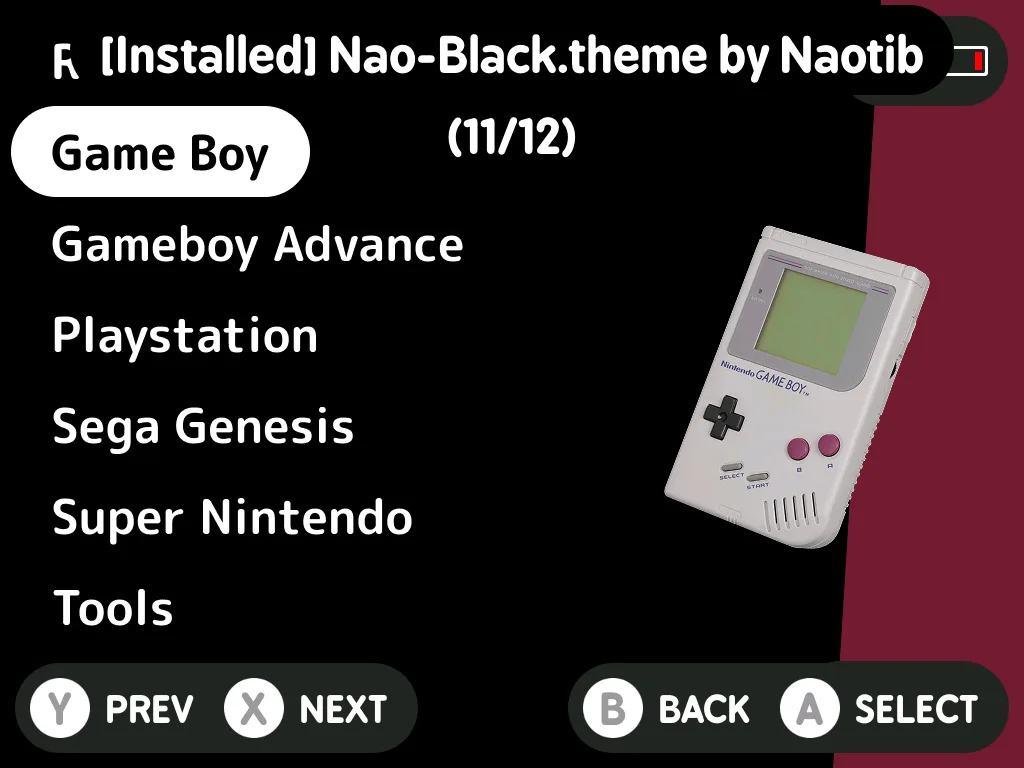
- W otwartej zakładce używamy przycisków X oraz Y, by znaleźć motyw, który się nam podoba.

- Po znalezieniu adekwatnego motywu klikamy przycisk A, by go pobrać.
- Na koniec powinniśmy zostać zapytani, czy chcemy zaaplikować wybrany motyw. Wybieramy pozycję “Yes” i czekamy chwilę, aż nasz nowy motyw zostanie zaaplikowany.

Dodatkowe emulatory — N64, DreamCast, PSP, DS i Pico-8
- Kategoria w Pak Store: Emulators
Przy pomocy paczek PAK, możemy też doinstalować do NextUI kilka dodatkowych emulatorów. Zdecydowanie najważniejsze z nich, to: emulator Nintendo 64, emulator Segi DreamCast, emulator PSP, emulator Nintendo DS oraz natywny launcher fantazyjnej konsoli Pico-8. Tak, jak wspomniałem w mojej recenzji, emulacja niektórych z tych konsol nie będzie działać absolutnie idealnie, jednak obecność takich emulatorów jest na pewno miłym dodatkiem.
Po zainstalowaniu konkretnych paczek ze sklepu Pak Store wspomniane emulatory mogą wymagać różnego stopnia konfiguracji. Wygląda to mniej więcej w ten sposób:
- Emulator Nintendo 64 — Powinien być gotowy do działania od razu po zainstalowaniu. Wystarczy znaleźć (utworzony w czasie instalacji paczki) folder o nazwie “Nintendo 64” w katalogu ROMs, wrzucić do niego gry tak jak robiliśmy to normalnie i potem uruchomić wybrany tytuł na konsoli.
- Emulator Nintendo DS — Konfiguruje się dokładnie tak samo, jak emulator Nintendo 64.
- Emulator Segi DreamCast — Automatycznie tworzy folder “DC”, do którego musimy dodać gry w odpowiednim formacie. Oprócz tego do poprawnego działania emulatora musimy wejść do lokalizacji “Bios” na karcie pamięci, utworzyć w niej nowy folder o nazwie “DC” i skopiować do tego folderu wszystkie pliki BIOS dla Segi DreamCast.
- Emulator PSP — Jest gotowy do działania od razu zainstalowania, ale przed dodaniem gier musimy manualnie stworzyć dla nich folder (w katalogu Roms) o nazwie “PlayStation Portable (PSP)”
- Dla natywnego Pico-8 — Musimy utworzyć folder “Pico” w katalogu “Bios” na karcie pamięci, a następnie wrzucić do tego pliki Pico-8 w wersji dla Raspberry Pi. Po wykonaniu tych czynności wchodzimy do folderu “Roms”, tworzymy tam nowy folder o nazwie “Pico-8 (PICO)”, wchodzimy do niego i na koniec tworzymy w tym folderze pusty plik o nazwie “Splore.p8” (plik możemy stworzyć poprzez kliknięcie pustej przestrzeni w folderze, wybranie opcji “nowy” > “dokument tekstowy” i zmienienie nazwy utworzonego pliku).
PortMaster — gry z PC na TrimUI Brick

- Kategoria w Pak Store: Emulators/Ports
Kolejny świetny PAK to pełna wersja PortMastera, czyli narzędzia, które służy do uruchamiania wybranych gier z PC na retro konsolach.
Po zainstalowaniu PAK’a z PortMasterem ze “sklepu” musimy jednak wykonać jeszcze kilka kroków, aby móc cieszyć się tym rozwiązaniem. W tym celu:
- Wyłączamy konsolkę, wyjmujemy z niej kartę pamięci i podpinamy wyjęty nośnik do komputera.
- Wchodzimy do folderu “Roms” na karcie pamięci, a następnie tworzymy tam nowy folder o nazwie “Ports (PORTS)”.

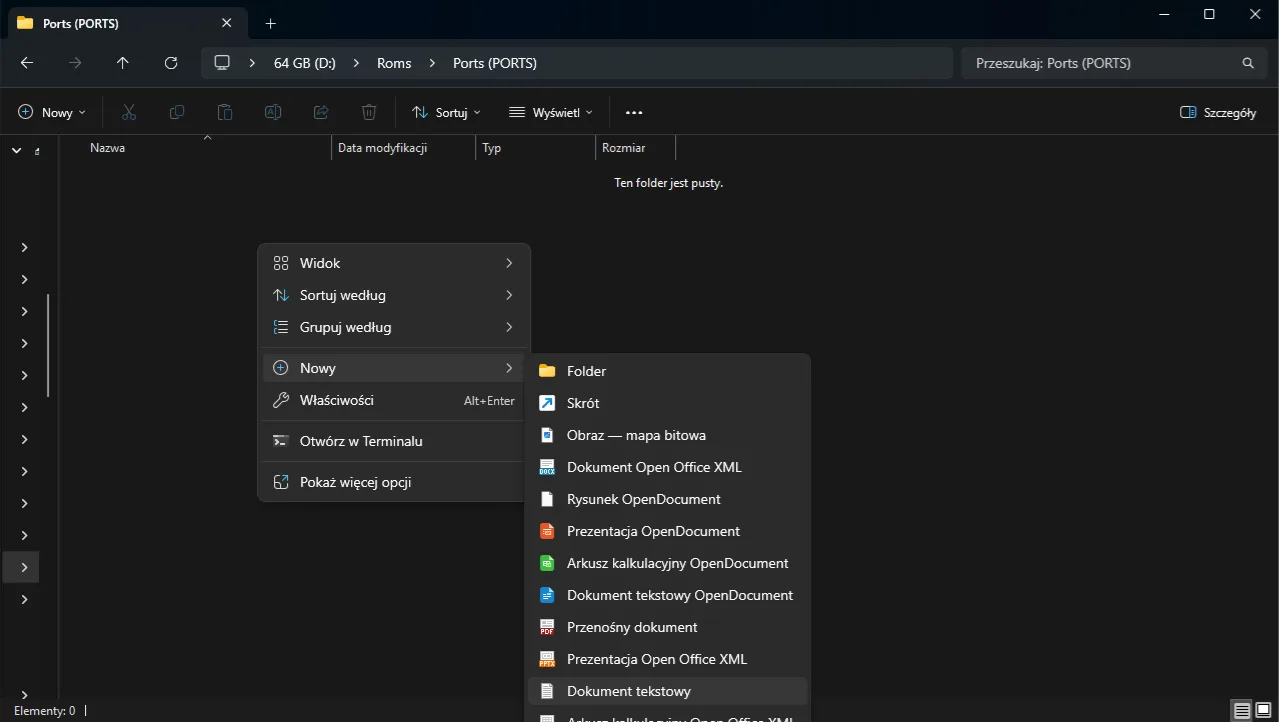
- Otwieramy folder Ports. Klikamy tam prawym przyciskiem myszy na puste miejsce i wybieramy “Nowy” > “Dokument tekstowy”.

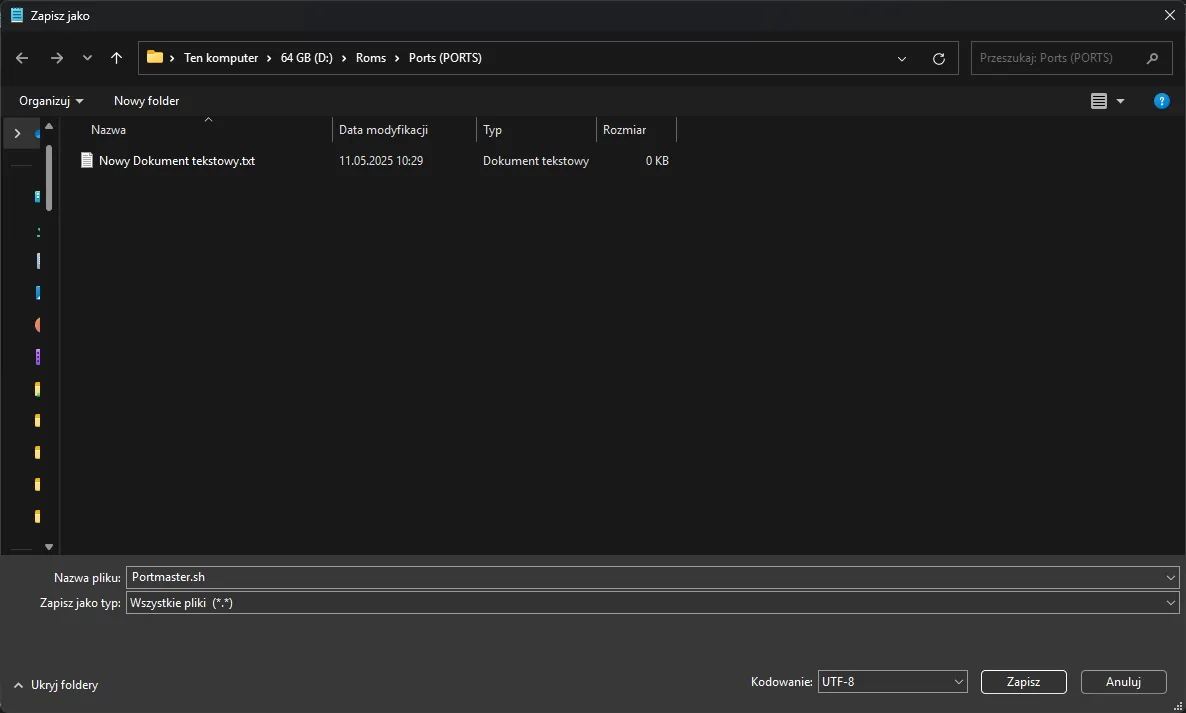
- Klikamy dwukrotnie na utworzony dokument tekstowy, aby otworzyć go w notatniku. Następnie wybieramy “Plik” > “Zapisz jako”, zmieniamy nazwę pliku na “Portmaster.sh” i ustalamy typ pliku jako “Wszystkie pliki”.

- Po wprowadzeniu powyższych zmian klikamy przycisk “Zapisz”.
- Teraz podpinamy kartę pamięci od komputera, wkładamy ją z powrotem do TrimUI Brick i uruchamiamy konsolę.
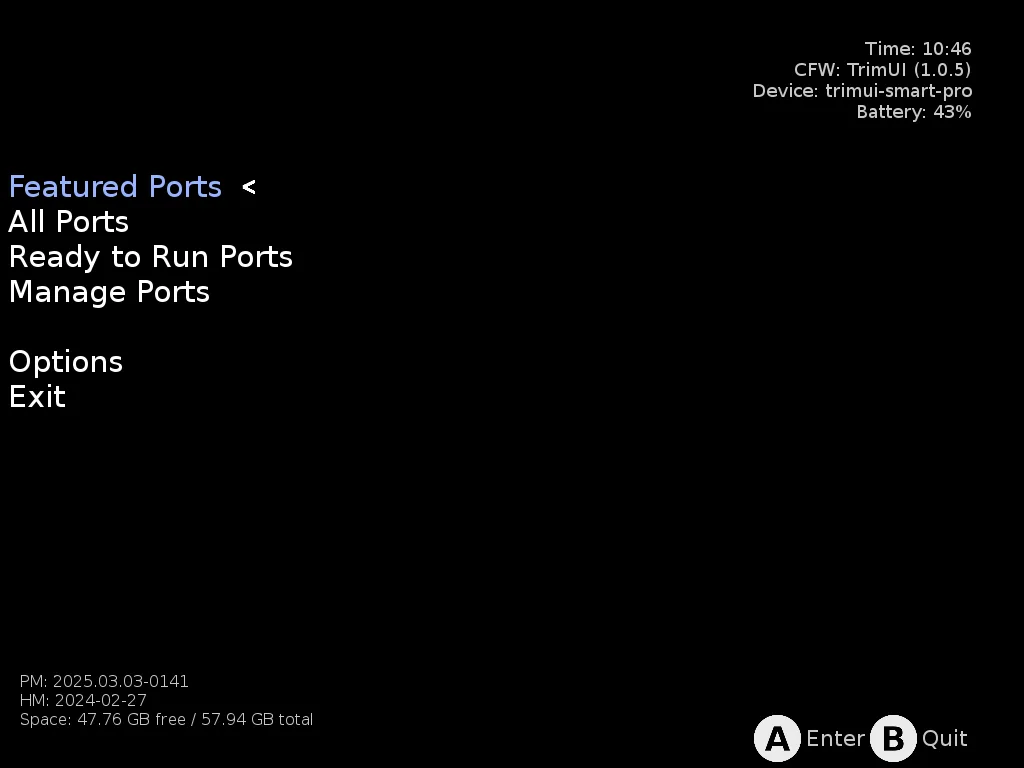
- W Menu głównym powinniśmy zobaczyć nową zakładkę o nazwie “Ports”. Otwieramy ją, a następnie uruchamiamy jedyną dostępną pozycję, którą powinien być PortMaster. Po kilku chwilach program PortMaster powinien zostać załadowany, co pozwoli nam na pobranie wybranych gier z PC (gdy mamy dostęp do Internetu).

Przy użytkowaniu programu PortMaster trzeba pamiętać, że niektóre porty będą wymagały od nas manualnego dodania plików gry do odpowiedniego folderu gry. Wszystkie foldery gier zainstalowanych przy pomocy PortMastera na NextUI, znajdziemy w lokalizacji /Roms/Ports/.ports na karcie pamięci.
Więcej o użytkowaniu programu PortMaster możecie dowiedzieć się z mojego dedykowanego poradnika dotyczącego tego narzędzia.
Artwork Scraper — pobieranie okładek do gier
- Kategoria w Pak Store: Media
Świetnym sposobem na małe upiększenie systemu NextUI jest dodanie ładnych okładek do naszych gier. Z tym zadaniem pomoże nam Artwork Scraper.

Po zainstalowaniu tego PAK’a wystarczy wejść w “Tools”, wybrać aplikację “Arwork Scraper”, zaznaczyć jeden z dostępnych systemów i poczekać chwilę, aż okładki zostaną dla niego automatycznie pobrane.
Aktualizacja przez OTA
- Kategoria w Pak Store: System
Ostatni PAK, o którym chcę napisać to “Updater” czyli proste narzędzie pozwalające nam pobrać i zainstalować najnowszą aktualizację NextUI bezpośrednio z konsolki.
Aby to zrobić, wystarczy, że po pobraniu aplikacji wejdziemy do zakładki “Tools”, znajdziemy tam pozycję “Updater” i ją odpalimy. Potem, jeśli mamy połączenie z Wi-Fi i aktualizacja zostanie wykryta, to dostaniemy dwie opcje:
- Quick Update — Pobiera i aktualizuje tylko najważniejsze pliki będące częścią NextUI
- Full Update — Pobiera i aktualizuje wszystkie pliki, na które składa się NextUI

Po prostu wybieramy jedną z dostępnych opcji i po chwili możemy cieszyć się nową (i zapewne w jakiś sposób poprawioną) wersją systemu.
Inne funkcje zintegrowane w NextUI
Powyższe przykłady to tylko wierzchołek góry lodowej. NextUI ma też bowiem od groma innych opcji, które naprawdę uprzyjemniają korzystanie z tego systemu. Te przydatne rozwiązania i ich konfigurację opisuję poniżej.
Game Switcher

Game Switcher to funkcja spopularyzowana przez OnionOS, która pozwala nam na szybkie przejście z jednej gry bezpośrednio do którejś z poprzednich gier jednocześnie ze wczytaniem/zapisaniem stanu. Tę funkcję znajdziemy też w NextUI.
W celu aktywacji tej funkcji:
- Uruchamiamy dowolną grę z systemu wspieranego domyślnie przez NextUI (np. PS1).
- Klikamy przycisk Menu (ten z logiem TrimUI) i w szybkim Menu wybieramy “Options”.
- Wchodzimy w “Shortcuts”.
- Szukamy opcji Game Switcher, zaznaczamy ją i klikamy przycisk A.
- Klikamy przycisk lub kombinację przycisków (przycisk Menu + inny przycisk), który chcemy przypisać do funkcji Gamę Switcher. Osobiście przypisuje tutaj dodatkowe przyciski L3 lub R3.
- Klikamy B, by się wycofać i na koniec zapisujemy zmiany wybierając “Save Changes” > “Save for console”
- Powtarzamy powyższe kroki dla innych wspieranych emulatorów.
Jeżeli wykonaliśmy powyższe kroki to teraz w dowolnym momencie gry, możemy wywołać naszą kombinację, aby wejść do Game Switchera i szybko przejść do innej gry.
Kiedy nie jesteśmy w grze, możemy skorzystać z przycisku Select, do otwarcia okna Game Switchera.
Zarządzanie podświetleniem LED

W NextUI możemy też praktycznie dowolnie sterować zintegrowanym podświetleniem LED. Kiedy chcemy to zrobić:
- Wracamy do głównego menu NextUI, a następnie wchodzimy do zakładki “Tools”.
- Szukamy pozycji “LedControl” i ją uruchamiamy.
- Teraz przy pomocy przycisków L1/L2 ustalamy, które diody LED będziemy konfigurować.
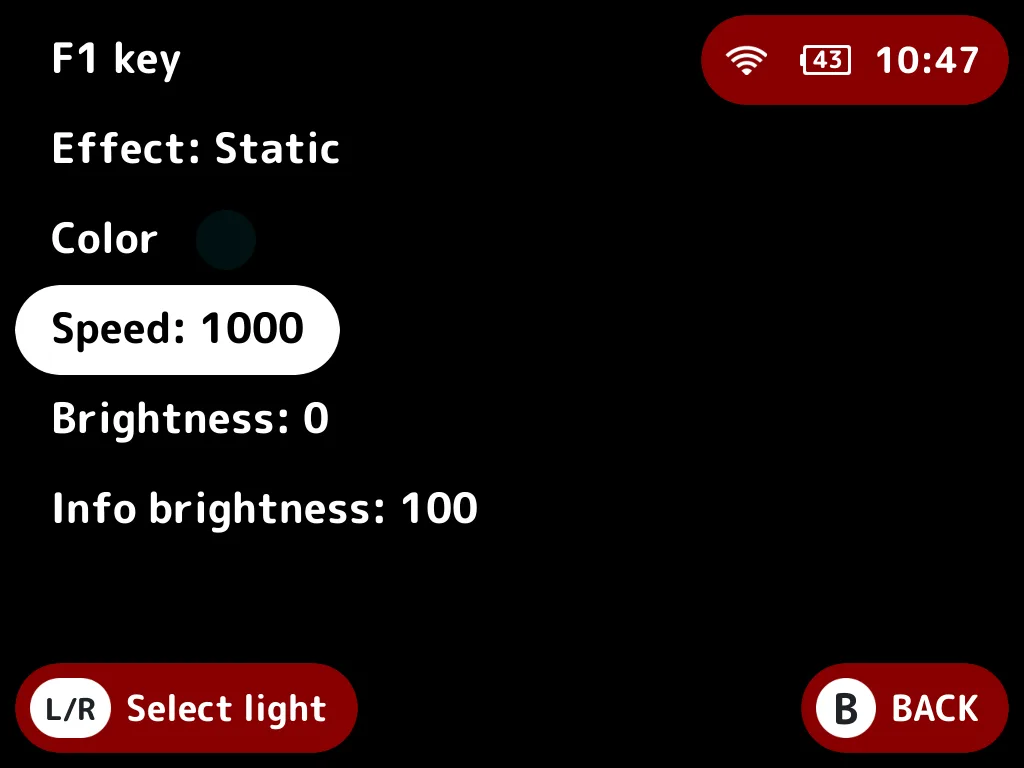
- Zmieniamy następujące opcje według własnego uznania:
- Effect steruje stylem podświetlenia (np. Statyczny kolor, albo animacja oddychania)
- Color to kolor diod LED
- Speed steruje prędkością wybranej animacji
- Brightness to jasność diody LED. Ustawienie tej opcji na 0 kompletnie wyłącza podświetlenie
- Info Brightness steruje jasnością podświetlenia, gdy bateria jest bliska rozładowania, a diody automatycznie zmieniają kolor na czerwony.
Po zmianie ustawień możemy po prostu wyjść z aplikacji LED Control, a wszystkie opcje zostaną zapisane.
Zarządzanie przełącznik FN

W ustawieniach NextUI możemy w prosty sposób zarządzać tym, w jaki sposób funkcjonuje przełącznik FN na prawej krawędzi TrimUI Brick. Domyślnie służy on do wyciszenia konsolki i jednoczesnego wyłączenia wszystkich diod LED. Jeśli jednak chcemy to zmienić, to wystarczy, że wejdziemy w “Tools” > “Settings” > “FN Switch” i tam zmienimy, co konkretnie ma robić przełącznik w naszym urządzeniu.
Nakładki ekranowe

NextUI wspiera też proste nakładki ekranowe. Dzięki temu w emulatorach, które mają trochę inny aspekt obrazu niż ekran TrimUI Brick, możemy “wypełnić” czarne ramki estetyczną nakładką (np. zawierającą logo konsoli).
Aby aktywować taką nakładkę ekranową:
- Podpinamy kartę pamięci z NextUI do komputera.
- W głównym katalogu karty pamięci tworzymy nowy folder o nazwie “Overlays”.

- Otwieramy utworzony przed chwilą folder i tworzymy w nim kolejny folder korespondujący z nazwą systemu, dla którego chcemy dodać nakładkę. Przykładowo: jeśli chcemy dodać nakładkę do gier z Game Boya Advance to musimy tutaj utworzyć folder “GBA”. Jeżeli zaś chcielibyśmy dodać nakładkę do gier z Game Boya Color, to tworzymy nowy folder o nazwie “GBC”… i tak dalej.

- Otwieramy folder dedykowany dla danego systemu. Następnie wrzucamy do niego pliki PNG z naszymi nakładkami.

- Odpinamy kartę microSD od komputera i wkładamy ją z powrotem do konsolki TrimUI. Zaraz po tym uruchamiamy ją.
- Odpalamy grę dla konsoli/emulatora, do którego chcemy dodać nakładkę.
- Klikamy przycisk Menu, by otworzyć szybkie menu. Następnie wchodzimy w nim w “Options” > “Frontend”.
- Zaznaczamy opcję “Overlay” i przy pomocy kierunków lewo/prawo wybieramy tu nazwę nakładki, którą chcemy zastosować.
- Jeżeli nasza nakładka wymaga przesunięcia ekranu (np. w górę lub w lewo prawo) to dostosowujemy to opcjami “Offset Screen X” (steruje lewo/prawo) oraz “Offset Screen Y” (steruje góra/dół). Przykładowo prawidłowa wartość dla niektórych nakładek z Game Boya Advance symulujących “podbródek” tej konsoli, to Offset Screen Y 42/43.
- Klikamy B, by wycofać się do poprzedniego menu, wchodzimy w “Save Changes” i na sam koniec wybieramy “Save for console”, by zapisać wprowadzone zmiany, dla obecnie używanej konsoli.
Game Tracker
Po zakończeniu danej gry bardzo lubię sprawdzić, ile dokładnie czasu zajęło mi jej przejście. Niestety z jakiegoś powodu funkcja mierzenia czasu gry bardzo rzadko implementowana jest w systemach operacyjnych dla retro konsolek. Cóż… z NextUI nie mam takiego problemu, bo aby wyświetlić ładną listę ze statystykami dotyczącymi czasu gry, wystarczy wejść w “Tools” i odpalić aplikację “Game Tracker”.
Prawdziwy tryb uśpienia
NextUI wspiera prawdziwy tryb uśpienia, który (jak wynika z moich testów) działa naprawdę świetnie. Aby przejść do trybu uśpienia, trzeba oczywiście tylko nacisnąć przycisk zasilania i zrobić to ponownie w momencie, gdy chcemy wznowić naszą grę.
Wyłączenie konsoli z zapisaniem stanu
Inną fajną funkcją zintegrowaną w NextUI jest możliwość wyłączenia konsolki w dowolnym momencie wraz z jednoczesnym zapisaniem stanu. Po prostu wyłączamy konsolę podczas gry, system tworzy automatyczny zapis i po ponownym odpalaniu TrimUI Brick od razu trafimy z powrotem do gry w momencie, którym ją zakończyliśmy.
Podsumowanie
Mam nadzieję, że dzięki temu artykułowi poradziliście sobie z instalacją i konfiguracją NextUI na waszym TrimUI Brick. W razie jakichkolwiek pytań bądź problemów możecie napisać o nich w komentarzach, a postaram się pomóc w wolnej chwili!







Dodaj komentarz